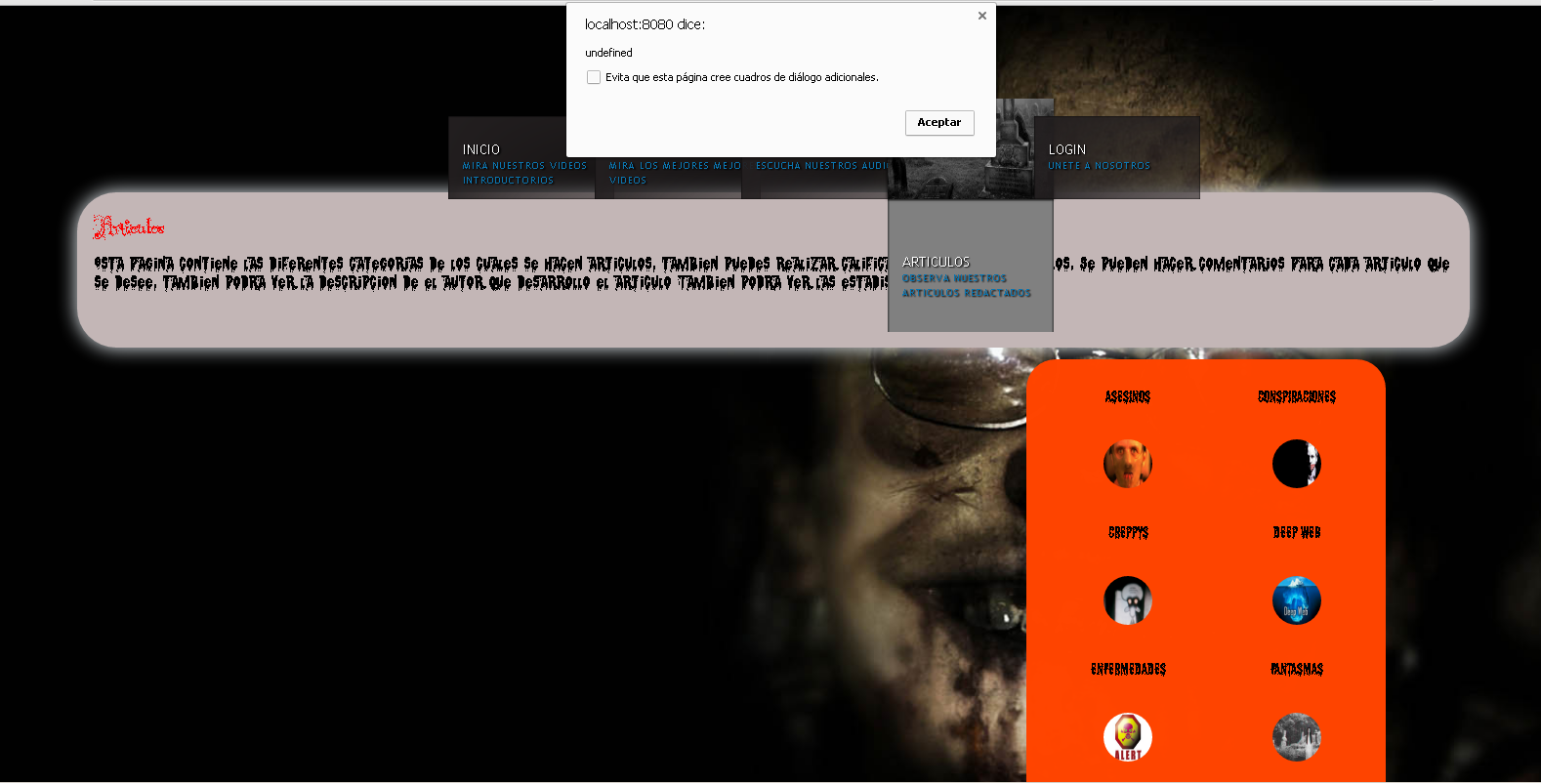
El problema es el siguiente. Tengo un total de 4 iframes dentro de mi sitio web, el unico que se mueve es el de contenido los demás se quedan inmóviles, el que se mueve constantemente no tiene problemas, la cuestión cambia cuando uno de los otros frames debería ponerse por debajo del de contenido o moverse a un lado para que este no le estorbe al principal, ya que si lo dejo así, no puedo dar click al principal porque este esta puesto debajo del mismo ya lo eh intentado de la siguiente manera:
<script>
function ocultar() {
window.parent.frames[3].document.body.style.display = "none";
}
</script>
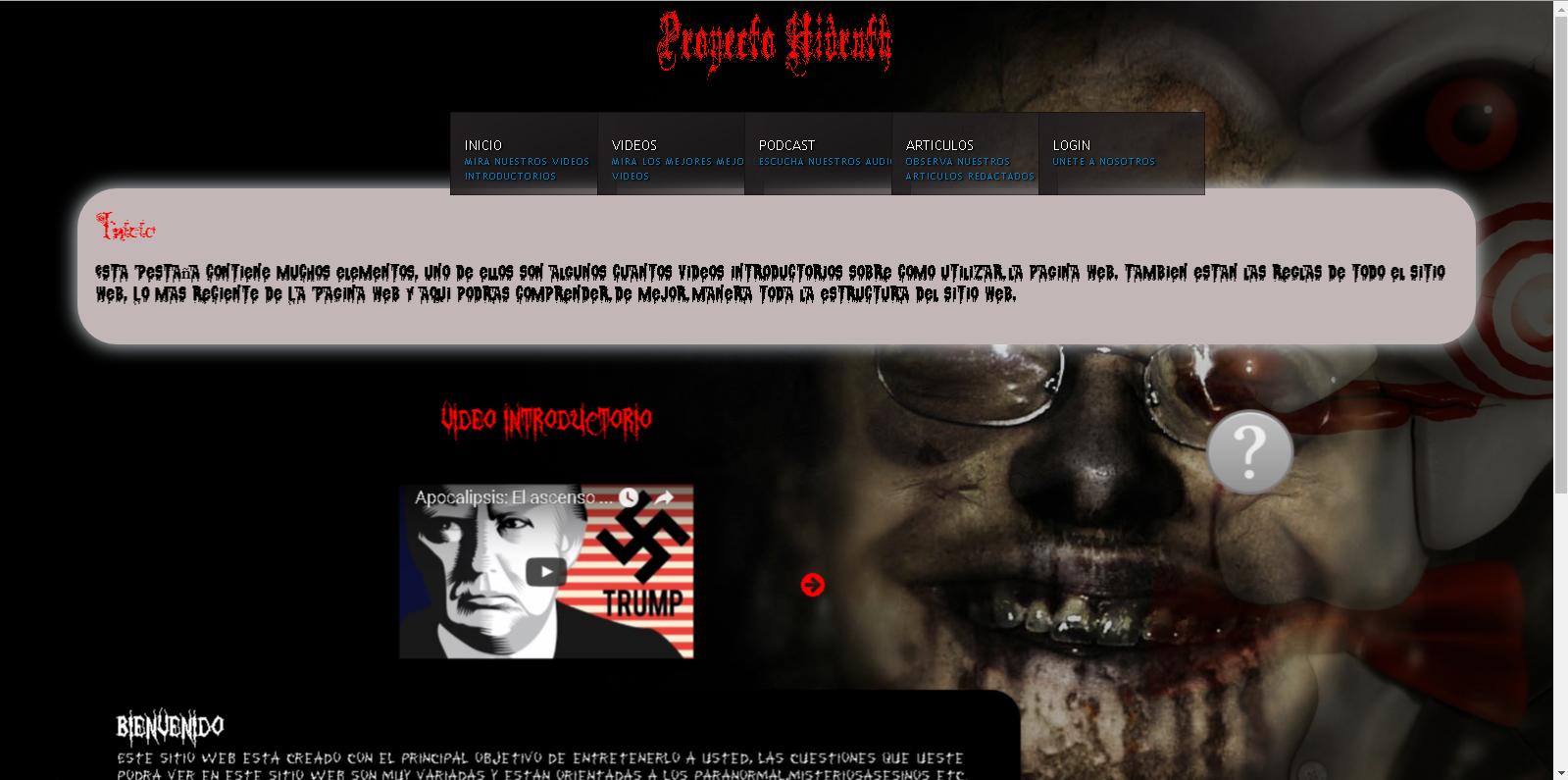
Esta función debería de ocultarme el frame y lo hace en cierta medida, ya que lo que me oculta es lo que hay dentro del frame y yo no quiero eso, sino que todo el marco del frame sea desvanecido, ocultado o movido en alguna dirección que no me estorbe, a continuacion les dejo el como esta acomodado mis frames
<body onload="ocultar()" >
<div >
<center><label style="font-family: titulo;font-size: 42px;color: red;">Proyecto Hidruth</label></center>
<center> <div ><iframe name="frame-menu" id="framemenu" src="PHP/menu.php"></iframe></div></center>
<div ><center><iframe style="border-width: 0px;background-color: #393030;background-color: #c3b6b6;" id="informacion2" src="PHP/ayudas/ayuda.inicio.php"></iframe></center></div>
<div ><center><iframe name="frame-contenido" id="frameinicio" style="z-index: -10000;" src="PHP/inicio.php"></iframe></center></div>
<div ><center><iframe id="frame-articulo" name="frame-articulo" style="float: right;margin-top: -10%;margin-left: -45%;width:60%;height: 92%;margin-top: -50%;z-index: 1000;position: absolute;" src="PHP/articulos/inicio_articulos.php"></iframe></center></div>
<div><center><iframe style="background-color: orangered;border:0;border-radius: 5px;" id="framepie" src="PHP/piepagina.php"></iframe></center></div>
</div>
</body>
de antemano gracias por leer mi comentario.