<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<script type="text/javascript">
$(document).ready(function(){
$("#btnB").on('click',function() {
var relacion = $("#relacion").val();
$.ajax({
// metodo: puede ser POST, GET, etc
method: "POST",
// la URL de donde voy a hacer la petición
url: "listprov.php",
// los datos que voy a enviar
data: { rel: relacion},
datatype : "json",
// si tuvo éxito la petición
success: function(listP) {
var select = $('select[name=cboIdEmpresa]');
select.find().remove().end().appened('<option value="-1">Seleccione el proveedor de Nivel</option>');
for (var i = 0; i < listP.length; i++) {
select.append('<option value="' + listP[i][0] + '">' + listP[i][1] + '</option>');
}
// for (dato in listP) {
// alert(dato);
// select.append('<option value="' + dato[0] + '">' + dato[1] + '</option>');
// }
}
});
});
});
</script>
<label>Proveedor:</label>
<select name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
</select>
</div>
</div>
<?php
require("header.php");
include("../Controller/conexion.php");
include("../Model/Proveedores.php");
include("../Model/Clientes.php");
$obj = new Conexion;
$conexion = $obj->getConexion();
$objProveedor = new Proveedores($conexion);
$objCliente = new Clientes($conexion);
$nivel = $_POST['rel'];
// echo "<script>alert('$nivel');</script>";
$listP = $objProveedores->ListarPPN($nivel);
// una vez que obtengas los datos, pasas esos en un json_encode()
// esto es para que puedas utilizarlo del lado del cliente
echo json_encode($listP);
?>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<script type="text/javascript">
$(document).ready(function(){
$("#btnB").on('click',function() {
var relacion = $("#relacion").val();
$.ajax({
// metodo: puede ser POST, GET, etc
method: "POST",
// la URL de donde voy a hacer la petición
url: "listprov.php",
// los datos que voy a enviar
data: { rel: relacion},
datatype : "json",
// si tuvo éxito la petición
success: function(listP) {
var select = $('select[name=cboIdEmpresa]');
select.find().remove().end().appened('<option value="-1">Seleccione el proveedor de Nivel</option>');
for (var i = 0; i < listP.length; i++) {
select.append('<option value="' + listP[i][0] + '">' + listP[i][1] + '</option>');
}
// for (dato in listP) {
// alert(dato);
// select.append('<option value="' + dato[0] + '">' + dato[1] + '</option>');
// }
}
});
});
});
</script>
<label>Proveedor:</label>
<select name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
</select>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<script type="text/javascript">
$(document).ready(function(){
$("#btnB").on('click',function() {
var relacion = $("#relacion").val();
$.ajax({
// metodo: puede ser POST, GET, etc
method: "POST",
// la URL de donde voy a hacer la petición
url: "listprov.php",
// los datos que voy a enviar
data: { rel: relacion},
datatype : "json",
// si tuvo éxito la petición
success: function(listP) {
var select = $('select[name=cboIdEmpresa]');
select.find().remove().end().appened('<option value="-1">Seleccione el proveedor de Nivel</option>');
for (var i = 0; i < listP.length; i++) {
select.append('<option value="' + listP[i][0] + '">' + listP[i][1] + '</option>');
}
// for (dato in listP) {
// alert(dato);
// select.append('<option value="' + dato[0] + '">' + dato[1] + '</option>');
// }
}
});
});
});
</script>
<label>Proveedor:</label>
<select name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
</select>
</div>
</div>
<?php
require("header.php");
include("../Controller/conexion.php");
include("../Model/Proveedores.php");
include("../Model/Clientes.php");
$obj = new Conexion;
$conexion = $obj->getConexion();
$objProveedor = new Proveedores($conexion);
$objCliente = new Clientes($conexion);
$nivel = $_POST['rel'];
// echo "<script>alert('$nivel');</script>";
$listP = $objProveedores->ListarPPN($nivel);
// una vez que obtengas los datos, pasas esos en un json_encode()
// esto es para que puedas utilizarlo del lado del cliente
echo json_encode($listP);
?>
Recorrer array json en ajax extraido mediante php
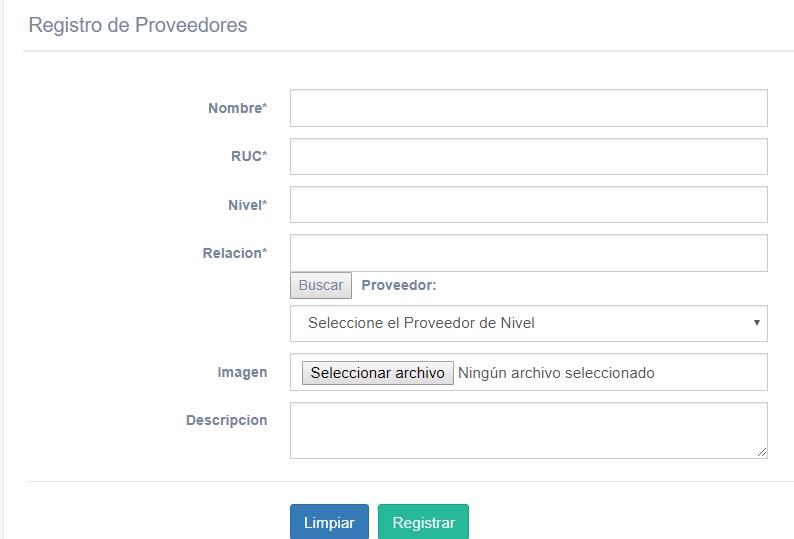
soy nuevo en ajax y javascript. Mi objetivo es extraer el el valor del input en relacion y mediante ajax mandarlo a php, alli mediante una funcion que tengo con mysqli, obtengo un array, al final uso echo json_encode, pero no sé ha donde va esa parte, al final estoy tratando que el select, option me aparescan las opciones de la lista que le ingrese segun la relacion.
Cuando le doy al boton buscar, no me carga la lista, parece que anda mal mi ajax, el boton esta fuera del formulario, solo que en la imagen no lo actualize.

<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<script type="text/javascript">
$(document).ready(function(){
$("#btnB").on('click',function() {
var relacion = $("#relacion").val();
$.ajax({
// metodo: puede ser POST, GET, etc
method: "POST",
// la URL de donde voy a hacer la petición
url: "listprov.php",
// los datos que voy a enviar
data: { rel: relacion},
datatype : "json",
// si tuvo éxito la petición
success: function(listP) {
var select = $('select[name=cboIdEmpresa]');
select.find().remove().end().appened('<option value="-1">Seleccione el proveedor de Nivel</option>');
for (var i = 0; i < listP.length; i++) {
select.append('<option value="' + listP[i][0] + '">' + listP[i][1] + '</option>');
}
// for (dato in listP) {
// alert(dato);
// select.append('<option value="' + dato[0] + '">' + dato[1] + '</option>');
// }
}
});
});
});
</script>
<label>Proveedor:</label>
<select name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
</select>
</div>
</div>
lang-php