
 No No tengo muy claro lo que quieres, para revisarlo mejor deberías poner alguna captura de pantalla de lo que tienes y lo que quieres obtener, pero me temo que puede ayudar ver sobre el atributo HorizontalOptions de StackLayout
Prueba algo así.
No No tengo muy claro lo que quieres, para revisarlo mejor deberías poner alguna captura de pantalla de lo que tienes y lo que quieres obtener, pero me temo que puede ayudar ver sobre el atributo HorizontalOptions de StackLayout
Prueba algo así.
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" >
<Button Text="BOTON1" Clicked="buton1" x:Name="Button_buton1" />
Aquí tienes información sobre este atributo https://developer.xamarin.com/api/property/Xamarin.Forms.View.HorizontalOptions/
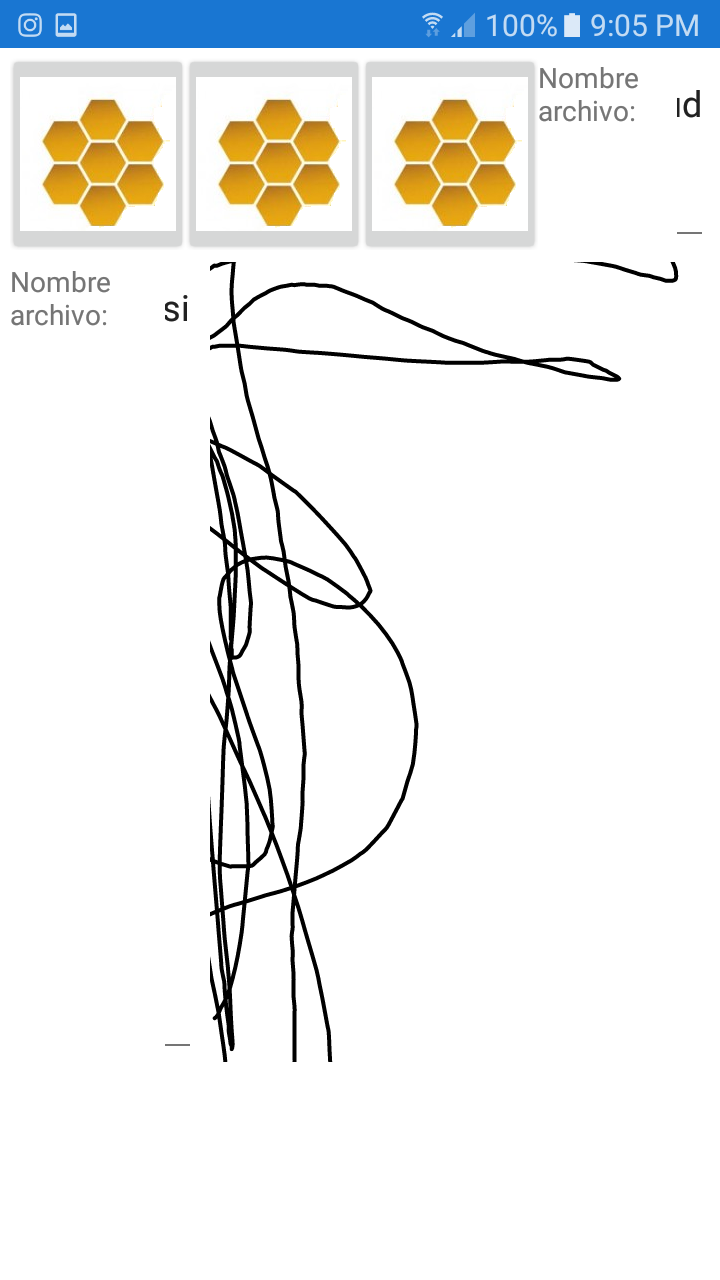
Lo que quiero son esos iconos de forma horizontal en la parte superior, y obviamente más pequeños, y claramente le cambiaré la imagen como tal.
Y si hago estos cambios, ahora no me muestra los botones y a parte no veo de forma adecuada el campo para introducir un texto,
<StackLayout Orientation="Vertical" HeightRequest="50" BackgroundColor="White" Padding="5">
<StackLayout Spacing="0" BackgroundColor="White" Orientation="Horizontal" HorizontalOptions="Start">
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings1" />
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings2" />
<Button Image="icon.png" Clicked="Preferences" x:Name="Button_settings3" />
</StackLayout>
<StackLayout Orientation="Horizontal" >
<Label Text="Nombre archivo:" />
<Entry x:Name="filename" Text=""/>
<forms:xxxxxx
x:Name="xxxx"
BackgroundColor="White"
WidthRequest="250"
HeightRequest="400"
/>
</StackLayout>
</StackLayout>
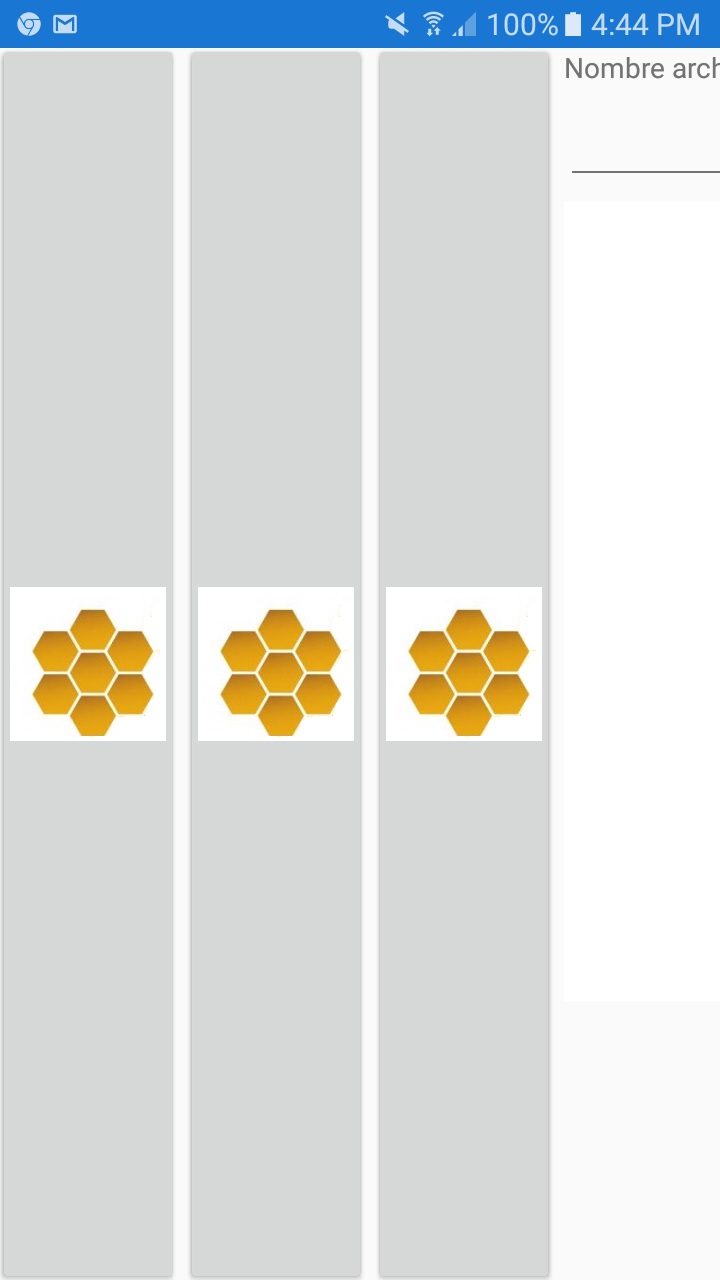
Y por último, creo que se ve de forma evidente lo que se quiere. Debajo de los 3 iconos, pedir el archivo, y debajo el otro control de de dibujo. Tampoco logrado con lo siguiente:
<StackLayout Orientation="Vertical" HeightRequest="50" BackgroundColor="White" Padding="5">
<StackLayout Spacing="0" BackgroundColor="White" Orientation="Horizontal" HorizontalOptions="Start">
<Button Image="icon.png" Clicked="sdfsdf" x:Name="Button_settings1" />
<Button Image="icon.png" Clicked="fdsfsd" x:Name="Button_settings2" />
<Button Image="icon.png" Clicked="sdfsdf" x:Name="Button_settings3" />
<Label Text="Nombre archivo:" />
<Entry x:Name="filename" Text=""/>
</StackLayout>
<StackLayout Orientation="Horizontal" >
<Label Text="Nombre archivo:" />
<Entry x:Name="f2ilename" Text=""/>
<forms:dfsdf x:Name="sdfsdf"
BackgroundColor="White"
WidthRequest="250"
HeightRequest="400"
/>
</StackLayout>
</StackLayout>
Gracias