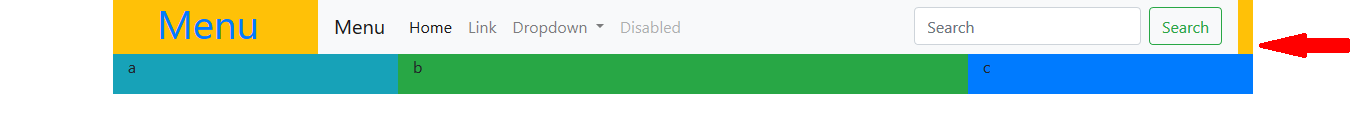
Buenas, estoy haciendo un maquetado boostrap para ir metiendome en el hilo , en la primeraa fila quiero tener puesto : a la izquierda el nombr ede la pagina, y a la derecha el menu con sus botones y tal. El problema que me ha surgido es que ell menu que se supone que esta a la izquierda no llega hasta el final de la fila ( cuando veais el codigo en el explorador vereis que queda un espacio a la derecha sin relllenarse con el menu)
estoy haciendo un maquetado boostrap para ir metiendome en el hilo , en la primeraa fila quiero tener puesto : a la izquierda el nombr ede la pagina, y a la derecha el menu con sus botones y tal.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Maquetado v.1</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row bg-warning">
<!-- tiitutlo -->
<div class="col-md-4 col-sm-8 col-xs-4">
<h1 class="text-primary text-center " >Menu</h1>
</div>
<div class="col-md-8 col-sm-4 col-xs-4 ">
<!-- menu -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Menu</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<!-- fin menu -->
</div>
</div>
<div class="row ">
</div>
<div class="row">
<div class="col-3 bg-info">
<p>a</p>
</div>
<div class="col-6 bg-success">
<p>b</p>
</div>
<div class="col-3 bg-primary">
<p>c</p>
</div>
</div>
</div>
</body>
</html>
El problema que me ha surgido es que ell menu que se supone que esta a la izquierda no llega hasta el final de la fila ( cuando veais el codigo en el explorador vereis que queda un espacio a la derecha sin relllenarse con el menu)
He estado mirando por la web y no he encontrado lo que queria. Otra duda que me surge es hasta que punto debo meter CSS a la medida que no pueda arreglar mis problemas con el mismo bootstrap. Finalemente muchas graciasde antemano
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Maquetado v.1</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row bg-warning">
<!-- tiitutlo -->
<div class="col-md-4 col-sm-8 col-xs-4">
<h1 class="text-primary text-center " >Menu</h1>
</div>
<div class="col-md-8 col-sm-4 col-xs-4 ">
<!-- menu -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Menu</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<!-- fin menu -->
</div>
</div>
<div class="row ">
</div>
<div class="row">
<div class="col-3 bg-info">
<p>a</p>
</div>
<div class="col-6 bg-success">
<p>b</p>
</div>
<div class="col-3 bg-primary">
<p>c</p>
</div>
</div>
</div>
</body>
</html>PD: Quiero ir documentando mis problemas con el maquetado sobre este. Los experimentado en StackOverflow me aconsejais ir añadiendo a esta pregunta nuevos problemas ? o cerrar esta y crear una nueva por cada nuevo problema encontrado aunque sea del mismo maquetado ? Gracias de nuevo comunidad
He estado mirando por la web y no he encontrado lo que queria. Otra duda que me surge es hasta que punto debo meter CSS a la medida que no pueda arreglar mis problemas con el mismo bootstrap. Finalemente muchas graciasde antemano
PD: Quiero ir documentando mis problemas con el maquetado sobre este. Los experimentado en StackOverflow me aconsejais ir añadiendo a esta pregunta nuevos problemas ? o cerrar esta y crear una nueva por cada nuevo problema encontrado aunque sea del mismo maquetado ? Gracias de nuevo comunidad