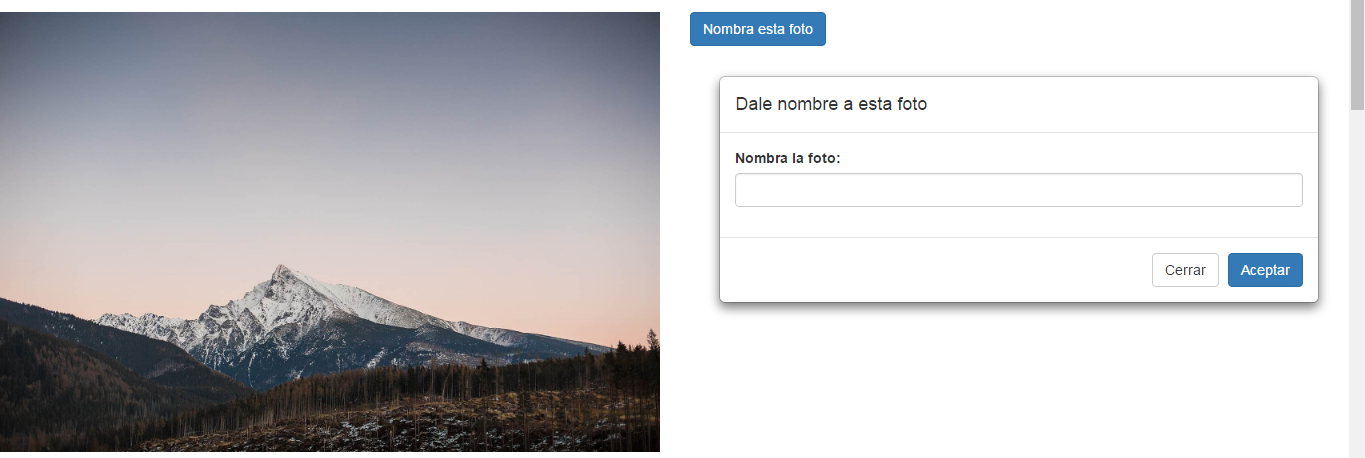
Hice un modal con Bootstrap y todo me saliosalió tal y como queriaquería, el unicoúnico problema es que aparece justo debajo del botonbotón que se supone que tendriatendría que hacer que apareciera el modal ¿Por quequé pasa esto? ¿Cómo lo puedo solucionar? Aqui les dejo mi código y una imagen de que es lo que pasa. Gracias de antemano!!
<p>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#nombralo">Nombra esta foto</button>
<div class="modal-fade" tabindex="-1" role="dialog" id="nombralo">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Dale nombre a esta foto</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="message-text" class="control-label">Nombra la foto:</label>
<input type="text" class="form-control" id="message-text">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-primary">Aceptar</button>
</div>
</div>
</div>
</div>
<h1></h1>
</p>