Estoy creando un calendario y no quiero que permita seleccionar fechas pasadaspasadas, en el jsjs estoy colocando lo siguiente:
<script>
$('.datepicker-default').datetimepicker({
language:'es',
daysOfWeekDisabled: [0, 6],
todayHighlight: true,
autoclose: true,
startDate: '-0d',
format: 'dd/mm/yyyy hh:ii',
});
</script>
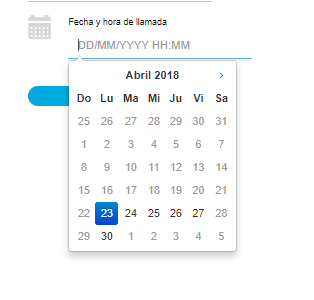
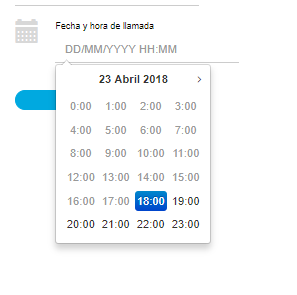
Funciona bien para el día pero para la hora nohora no, ya que son las 16:05 horas y no me permite seleccionas las 17 horas sino que se habilita son las 18 horas (Como muestro en la imagen)