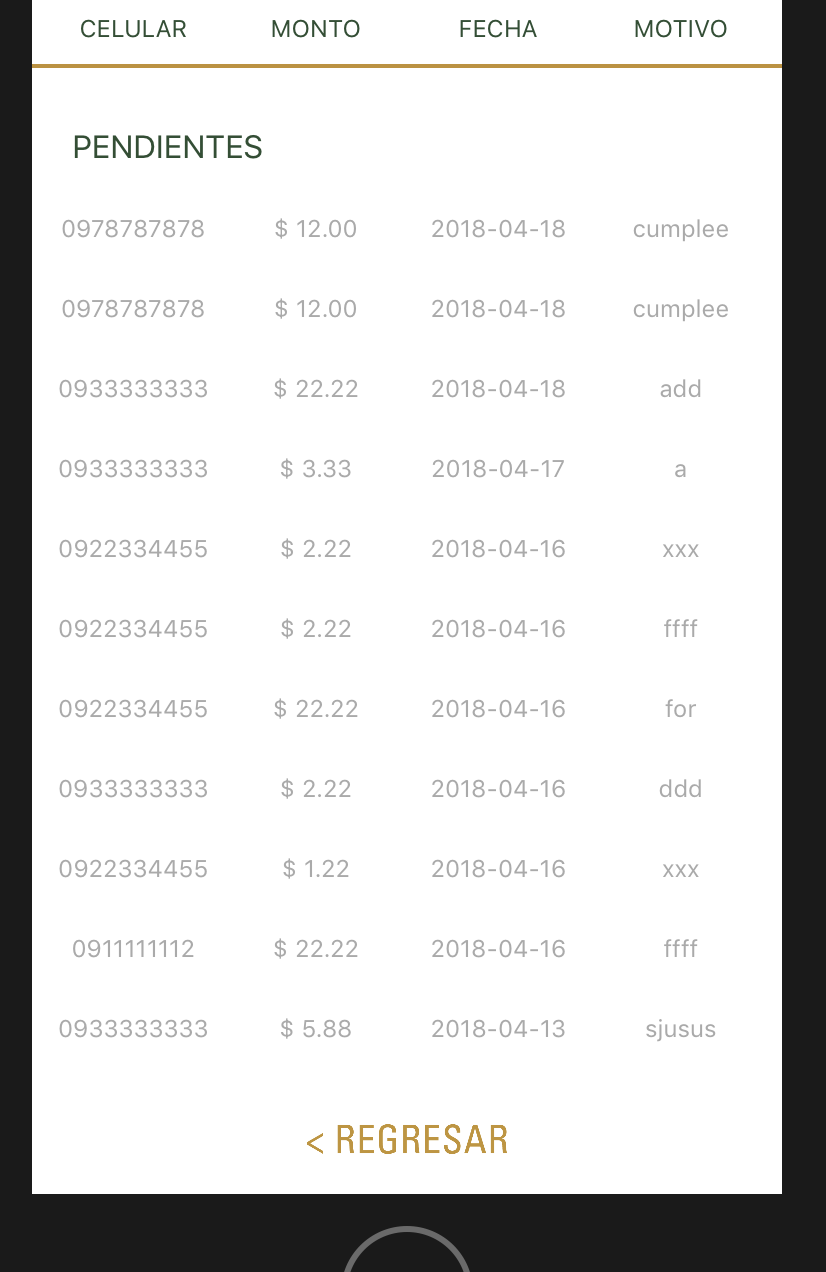
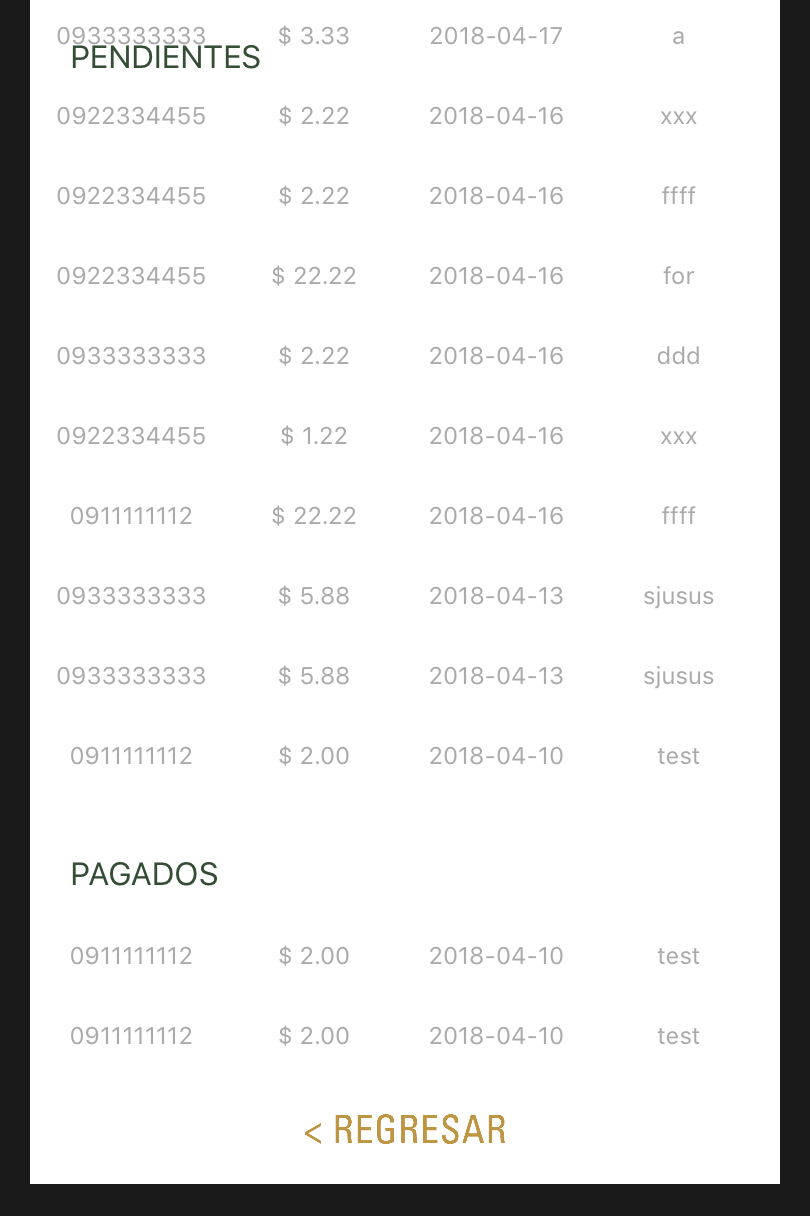
Tengo una tabla con un header y con varias secciones (cada una de ellas con header) y necesitaría que tanto el header de la tabla como los header de las secciones estenestén fijos... es eso posible usando un UITableView ?
A continuación les dejo el código de mi tabla:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 40
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
switch (section)
{
case 0:
return 0
case 1:
return self.heigthHeader(results: self.transactions_PND)
case 2:
return self.heigthHeader(results: self.transactions_PAY)
case 3:
return self.heigthHeader(results: self.transactions_RJC)
case 4:
return self.heigthHeader(results: self.transactions_DUE)
default:
return 0
}
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerView: UIView = UIView(frame: CGRect(x: 20, y: 0, width: 100, height: 60))
let label : UILabel = UILabel()
label.text = sectionTitles[section]
label.textColor = Utils.Color.COLOR_2B5034
label.font = UIFont.systemFont(ofSize: 16)
headerView.addSubview(label)
let leadingConstraint = NSLayoutConstraint(item: label, attribute: .leading, relatedBy: .equal, toItem: headerView, attribute: .leading, multiplier: 1, constant: 20)
let topConstraint = NSLayoutConstraint(item: label, attribute: .top, relatedBy: .equal, toItem: headerView, attribute: .top, multiplier: 1, constant: 30)
label.translatesAutoresizingMaskIntoConstraints = false
headerView.addConstraints([leadingConstraint, topConstraint])
return headerView
}
func numberOfSections(in tableView: UITableView) -> Int {
return 5
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch (section)
{
case 0:
return 1
case 1:
return getNumberOfRows(results: self.transactions_PND)
case 2:
return getNumberOfRows(results: self.transactions_PAY)
case 3:
return getNumberOfRows(results: self.transactions_RJC)
case 4:
return getNumberOfRows(results: self.transactions_DUE)
default:
return 0
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = Bundle.main.loadNibNamed("QueryCollectTableViewCell", owner: self, options: nil)?.first as! QueryCollectTableViewCell
cell.selectionStyle = .none
switch (indexPath.section)
{
case 0:
cell.strLblPhone.text = NSLocalizedString("strLblTitlePhone",comment:"")
cell.strLblPhone.textColor = Utils.Color.COLOR_2B5034
cell.strLblAmount.text = NSLocalizedString("strLblAmount",comment:"")
cell.strLblAmount.textColor = Utils.Color.COLOR_2B5034
cell.strLblDate.text = NSLocalizedString("strLblDate",comment:"")
cell.strLblDate.textColor = Utils.Color.COLOR_2B5034
cell.strLblReason.text = NSLocalizedString("strLblReason",comment:"")
cell.strLblReason.textColor = Utils.Color.COLOR_2B5034
cell.addBottomBorder(Utils.Color.COLOR_C2922D, height: 2, separation: 0)
return cell
case 1:
return getCell(cell: cell, resultTransactions :self.transactions_PND, row: indexPath.row)
case 2:
return getCell(cell: cell, resultTransactions :self.transactions_PAY, row: indexPath.row)
case 3:
return getCell(cell: cell, resultTransactions :self.transactions_RJC, row: indexPath.row)
case 4:
return getCell(cell: cell, resultTransactions :self.transactions_DUE, row: indexPath.row)
default:
return cell
}
}
Para popular cada una de las secciones manejo 4 listas diferentes. Las secciones no las debo mostrar en caso de no tener datos para mostrar.
Me pasa esto:
Necesitaria que el scroll lo tenga solo la lista... nose si esto es posible utilizando una unica UITableView.