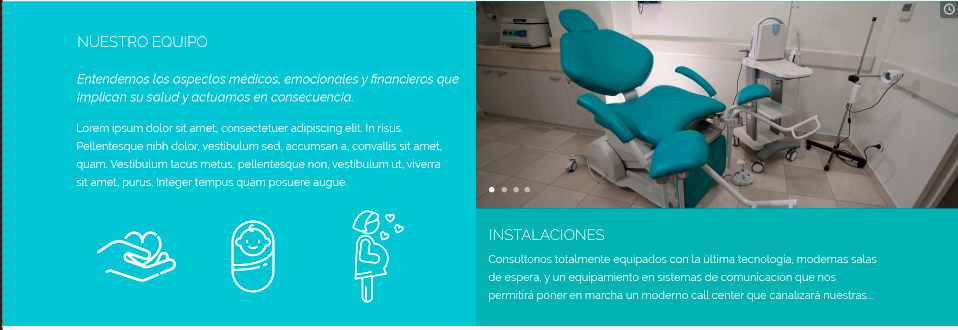
Hola estoy teniendo un problema que no se como resolver con el armado de una estructura en bootstrap 3 donde tengo un carousel en uno de los costados, adjunto la imagen de como seria el ejemplo y adjunto el código que yo implemente para este caso. Lo que necesito es que el carousel quede estático y que ocupe el 100% de la columna derecha en desktop, tablet y que no le generes blancos (verde de fondo) del lado derecho cuando uno hace control menos con el teclado. y que en mobile se adapte. Por otro lado necesito que los contenidos de texto esten contenido dentro de los 1170px del container