¿Cómo puedo hacer mas delgado mi navbar? he intentado pero no logro hacerlo solo desubico los tamaños de forma incorrecta, este es mi código:
¿Cómo puedo hacer mas delgado mi navbar? he intentado pero no logro hacerlo solo desubico los tamaños de forma incorrecta, este es mi código:
<nav class="navbar navbar-default navbar-inverse " >
<div id="navigation">
<ul class="nav nav-pills">
<li role="presentation" class="home" ><a href="index.html" class="a" style="background: url(assets/images/home1.png);"><img class="imagen" src="assets/images/home1.png"></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >
<h4 >MENU <b class="caret"></b></h4>
</a>
<ul class="dropdown-menu" >
<li class="dropdown-header" ><a href="#" ><h4>PRODUCTOS</h4></a></li>
<li class="divider"></li>
<li><a href="pacas.html"><h4>Pacas Credenciales</h4></a></li>
<li><a href="fardos.html"><h4>Fardos</h4></a></li>
<li><a href="zapatos.html"><h4>Zapatos</h4></a></li>
<li><a href="cajaMiselanea.html"><h4>Caja Miscelanea</h4></a></li>
</ul>
</li>
<li role="presentation" ><a href="locacion.html"><h4> UBICACIÓN</h4></a></li>
<li role="presentation" ><a href="tiendas.html"><h4> TIENDAS</h4></a></li>
<li role="presentation" ><a href="contactanos.html"><h4> CONTÁCTANOS</h4></a></li>
</ul>
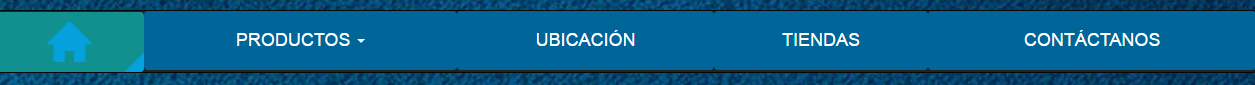
He intentado pero no logro que la barra se vea mas delgada, se visualiza asi:
He intentado pero no logro que la barra se vea mas delgada, se visualiza asi:

¿Podrían ayudarme a reducir su altura, de modo que no se vea tan alto y que quede mas compacto hacia las palabras?
¿Podrían ayudarme a reducir su altura, de modo que no se vea tan alto y que quede mas compacto hacia las palabras?