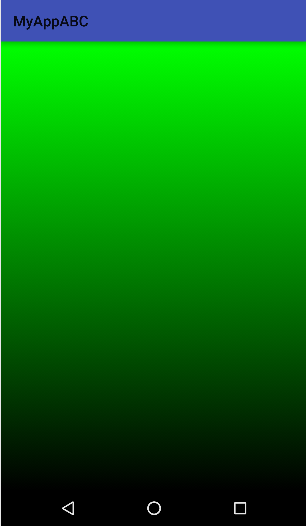
Crea un gradiente dentro del folder \drawable por ejemplo gradiente.xml, donde principalmente defines el color inicial y final, en este ejemplo se define un color verde como inicial:
android:startColor="00FF00"
y un color negro como final:
android:endColor="#000000"
archivo gradiente.xml :
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="00FF00"
android:endColor="#000000"
android:angle="270" />
</shape>
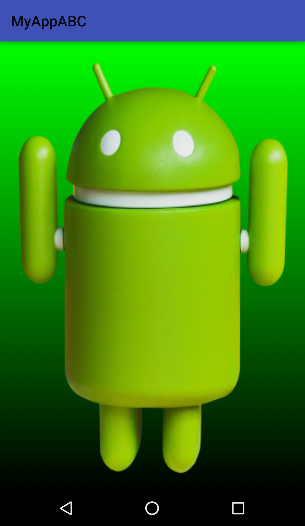
Este gradiente se asigna como backgroundbackground en el layout y como foreground la imagen:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/androide"
android:background="@drawable/gradiente">
</LinearLayout>
para obtener como resultado la imagen y como fondo el gradiente: