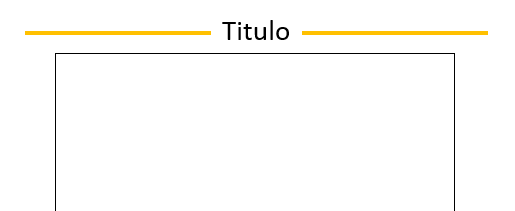
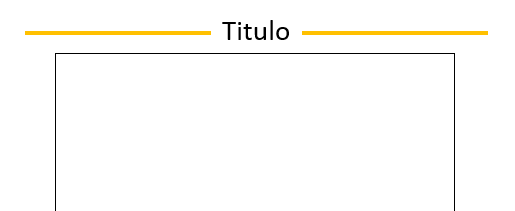
Hola desde hace un rato estoy intentando hacer algo como esto:

<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.bundle.min.js" integrity="sha384-3ziFidFTgxJXHMDttyPJKDuTlmxJlwbSkojudK/CkRqKDOmeSbN6KLrGdrBQnT2n" crossorigin="anonymous"></script>
<style>
#titulo {
text-align: center;
}
hr#linea {
margin-top: 1rem;
margin-bottom: 1rem;
border: 0;
border-top: 1px solid rgb(60, 9, 9);
}
</style>
<title>Pruebas</title> </head> <body>
<div class="container">
<div class="row" style="background: rgba(128, 128, 128, 0.548); padding: 3rem;">
<div class="col-5" id="linea">
<hr>
</div>
<div class="col-2" id="titulo">
<p> TÍTULO</p>
</div>
<div class="col-5" id="linea">
<hr>
</div>
</div>
</div>
</body> </html>
#titulo {
text-align: center;
}
hr#linea {
margin-top: 1rem;
margin-bottom: 1rem;
border: 0;
border-top: 1px solid rgb(60, 9, 9);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.com/libraries/popper.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.bundle.min.js" integrity="sha384-3ziFidFTgxJXHMDttyPJKDuTlmxJlwbSkojudK/CkRqKDOmeSbN6KLrGdrBQnT2n" crossorigin="anonymous"></script>
<title>Pruebas</title>
</head>
<body>
<div class="container">
<div class="row" style="background: rgba(128, 128, 128, 0.548); padding: 3rem;">
<div class="col-5" id="linea">
<hr>
</div>
<div class="col-2" id="titulo">
<p> TÍTULO</p>
</div>
<div class="col-5" id="linea">
<hr>
</div>
</div>
</div>
</body>
</html>