Estoy intentando renderizar una tabla de registros de un controlador "Pedidos"Pedidos en otro controlador llamado "Dashboard"Dashboard. He leido bastante acerca de hacerlo con:
<%= render 'orders/index'%>
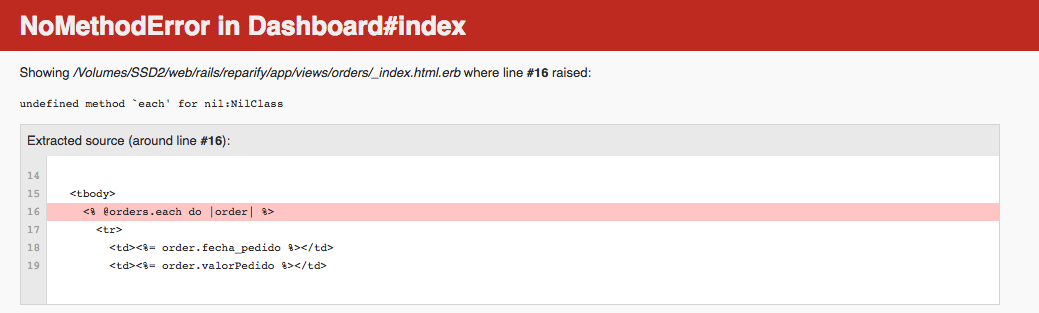
Y arroja el siguiente error:
El codigo actual de mi vista es:
<div class="container-fluid">
<!-- Primera fila de información -->
<div class="row align-content-center">
<div class="col col-sm-6 border border-dark">
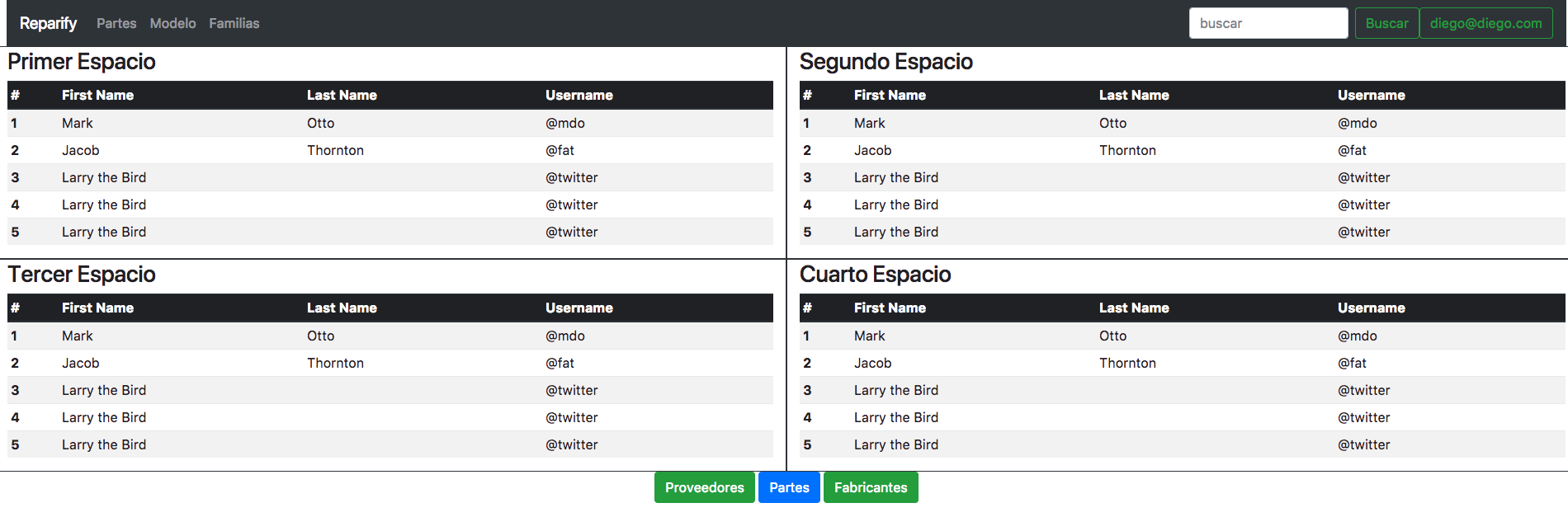
<h3>Primer Espacio</h3>
<!-- <%= render 'orders/index' %> -->
<%=render 'layouts/tables' %>
</div>
<div class="col col-sm-6 border border-dark">
<h3> Segundo Espacio</h3>
<%=render 'layouts/tables' %>
</div>
</div>
He comentado el código erb para evitar el fallo que intento solucionar.El partial es que genera por defecto el comando Scaffold en la vista index.html.erb
<p id="notice"><%= notice %></p>
<h1>Orders</h1>
<table class="table table-sm">
<thead>
<tr>
<th>Fecha pedido</th>
<th>Valorpedido</th>
<th>Provider</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @orders.each do |order| %>
<tr>
<td><%= order.fecha_pedido %></td>
<td><%= order.valorPedido %></td>
<td><%= order.provider %></td>
<td><%= link_to 'Show', order %></td>
<td><%= link_to 'Edit', edit_order_path(order) %></td>
<td><%= link_to 'Destroy', order, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<%= link_to 'New Order', new_order_path %>
He leído varios métodos para hacerlo tales como:
<%= render :partial 'orders/order', local:{order:@order}%>
<%= render "orders/index", orders: @orders%>
Creo que el problema reside en no saber pasar la colección de objetos
orders
Mi pregunta es: ¿Alguien puede ayudarme acerca de como usar correctamente el helper ?
<%=render%>