$("#rut_usu").focusout(function(e){
$("#resultado").removeClass("hide");
//obtenemos el texto introducido en el campo
var parametros = {
"rut_usu" : $("#rut_usu").val(),
};
//hace la búsqueda
$.ajax({
type: "post",
url: '<?php echo base_url();?>C_Usuarios/consultar_rut',
data: parametros,
dataType: "html",
error: function(){
alert("error petición ajax");
},
success: function(data){
if(data){
$("#resultado"'#btn_insert').htmlattr(data'disabled', 'disabled');
$('#resultado').html('<span style="color:red;">Ya existe un usuario con }
ese }Rut</span>');
if ($("#resultado").html(data) > 0) {
window.document.r_usuarios.rut_usu.focus();
window.document.r_usuarios.rut_usu.select();
return false;
};
//Mi idea era usar} este if
para bloquear el formulario,
//pero claramenteelse{ no
se puede validar ya que #resultado $("#resultado").addClass("hide");
//muestra solo un mensaje dentro de un div
}
return true;
}
});
});
ModeloHTML
public function consultar_rut($rut_usu){
$query =<div $thisclass="col->dbmd->query("SELECT rut_usu FROM usuarios 2">
WHERE rut_usu='$rut_usu'");
$usuario = $query->row();
//if ($usuario == 0)
if (empty($usuario)){ echo ""; }
else{
<div class="form-group">
<label>Rut</label>
echo "<span style='font-weight:bold;color:red;'>Ya existe<input untype="text" usuarioid="rut_usu" conname="rut_usu" eseclass="form-control" Rut</span>";placeholder="18811942-5" autofocus>
<div }
id="resultado"></div>
</div>
} </div>
HTMLSi existe un valor igual en la base de datos se muestra el mensaje del model dentro del div resultado.
Model
public <divfunction class="colconsultar_rut($rut_usu){
$query = $this-md>db-2">>query("SELECT rut_usu FROM usuarios WHERE rut_usu='$rut_usu'");
$usuario = $query->row();
if(empty($usuario)) {echo false;} //Si existe devolvemos false
else {echo true; }//Si no existe, true.
}
EDITADO
Una de las personas de la comunidad, me ha ayudado, a dar con parte de la respuesta(la desmarque como aceptada porque no he logrado solucionar un aspecto dentro de la pregunta).Dentro del javascript tambien tengo lo siguiente para validar que un campo no este en blanco:
$("#pnombre").focusout(function(){
<div class="form-group">
if($("#pnombre").val().length<1){
$("#pnombre").addClass("blanco");
$("#msg_pnom").removeClass("hide");
<label>Rut</label>
window.document.r_usuarios.pnombre.focus();
<input type="text"window.document.r_usuarios.pnombre.select(); id="rut_usu" name="rut_usu" class="form-control" placeholder="18811942-5"
autofocus> return false;
<div
}
id="resultado"></div> return true;
});
</div>
$("#pnombre").keypress(function(){
$("#pnombre").removeClass("blanco");
</div>$("#msg_pnom").addClass("hide");
});
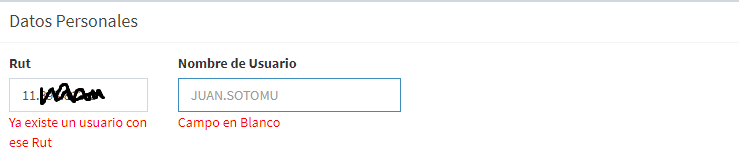
Con esto estoy hago que si se desenfoca el campo #pnombre, si esta vació, se bloquea el formulario y se auto enfoca, si le agrego las lineas con windows.id_form.id_campo y sus atributos, al tratar de validar el campo #rut_usu no me lo autoenfoca, y no se bloquean los campos del formulario. Si existeingreso un valor igualdel #rut_usu que esta en la base de datos, y luego clickeo en otro campo, que tiene la validación del windows,id_form etc. se autoenfoca en ese campo aunque si se muestra el mensaje del model dentro, sin embargo si clickeo fuera del div resultadoformulario y no en otro campo, si se enfoca #rut_usu. Ejemplo: