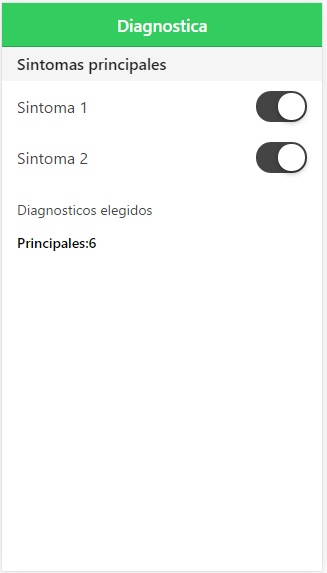
Quisiera saber como puedo aumentar y disminuir un acumulador, pero dependiendo del estado que este el toggle(checkbox). Pude lograr que acumule cuando los dos están activos pero cuando, quiero poner uno en false, no disminuye, si no que lo suma, y por consecuencia aumenta.
Quiero saber si existe una forma, de que no solo para dos toggle si no para multiples, reconocer cuando cualquiera este true o false.
##index.html
<ion-pane>
<ion-header-bar class="bar bar-header bar-balanced">
<h1 class="title">Diagnostica</h1>
</ion-header-bar>
<ion-content>
<div ng-controller="diagnosticos">
<ul class="list-borderless">
<div class="item item-divider">Sintomas principales</div>
<li class="item item-toggle">
Sintoma 1
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="elegir.uno" ng-change="Sumatoria()">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Sintoma 2
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="elegir.dos" ng-change="Sumatoria()">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
</ul>
<div class="list-borderless">
<div class="item item-body">
<label>Diagnosticos elegidos</label>
<h3 class="title">Principales:{{Resultado}}</h3>
</div>
</div>
</div>
</ion-content>
</ion-pane>
##Diagnostico_1.js
angular.module('saludApp', ['ionic'])
.controller('diagnosticos', diagnosticos);
diagnosticos.$inject = ['$scope'];
function diagnosticos($scope) {
var SumaDiag;
SumaDiag = 0;
$scope.Resultado = SumaDiag;
$scope.elegir = {};
$scope.Sumatoria = function() {
if ($scope.elegir.uno === true || $scope.elegir.dos === true) {
//SumaDiag = SumaDiag + 1
$scope.Resultado++;
} else {
if ($scope.elegir.uno === false || $scope.elegir.dos === false) {
//SumaDiag = SumaDiag - 1;
$scope.Resultado--;
}
};
}
}