buenos dias
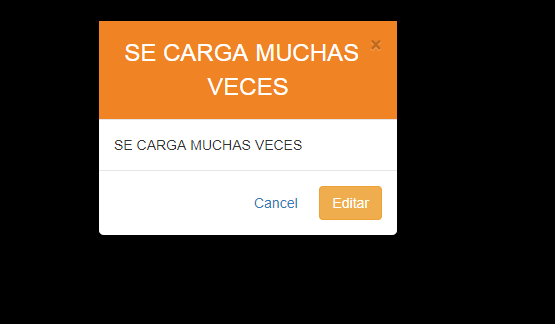
El error esta cuando se carga la ventana se demora mucho en cargar y cuando secarga, carga muchas a la vez.
_show.html.erb
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<center><h3 class="modal-title">SE CARGA MUCHAS VECES</h3></center>
</div>
<div class="modal-body">
<P>SE CARGA MUCHAS VECES
</div>
<div class="modal-footer">
<%= link_to "Cancel", "#", class: "btn", data: {dismiss: "modal"} %>
<%= link_to 'Editar', edit_centro_costo_path(@centro_costo),class:"btn btn-warning" %>
</div>
</div><!-- /.modal-content -->
index.html.erb
<td><%= link_to 'Mostrar', centro_costo,remote: true %></td>
show.js.erb
$('<%= j render "show" %>').on('hidden.bs.modal', function (e) {
$(this).remove();
$('.modal-backdrop').remove();
}).modal();
application.js
//= require jquery
//= require jquery_ujs
//= require rails-ujs
//= require jquery-ui/widgets/autocomplete
//= require autocomplete-rails
//= require turbolinks
//= require bootstrap-sprockets
//= require moment
//= require moment/es
//= require bootstrap-datetimepicker
//= require toastr
//= require pickers
//= require_tree .
application.css.scss
*= require toastr
*= require jquery-ui
*= require_tree .
*= require_self
*/
@import 'bootstrap-sprockets';
@import 'bootstrap';
@import 'bootstrap-datetimepicker';
@import "font-awesome-sprockets";
@import "font-awesome";
.modal-dialog{
overflow-y: initial !important
}
.modal-body-ejemplo{
height: 500px;
overflow-y: auto;
}
.modal-header {
background-color: #f08324;
color: white;
}
Gemfile
gem 'simple_form'
gem 'bootstrap-sass', '~> 3.3', '>= 3.3.7'